Introducing who to what?
Core Web Vitals
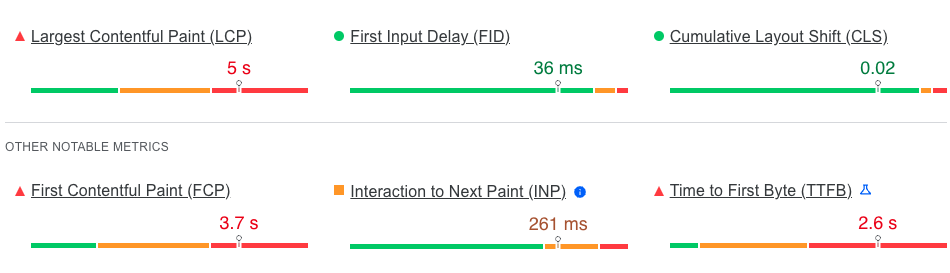
Core Web Vitals are a set of three metrics that Google uses to measure the real-world user experience of a web page:
Largest Contentful Paint (LCP): Measures the time it takes for the largest content element on a page to load.
Cumulative Layout Shift (CLS): Measures the amount of layout instability on a page.
First Input Delay (FID): Measures the amount of time it takes for a web page to respond to the first user interaction.
Google considers Core Web Vitals to be important factors in its ranking algorithm. This means that pages with good Core Web Vitals scores are more likely to rank higher in search results.
In addition to improving search rankings, Core Web Vitals can also lead to a number of other benefits, including:
Increased user engagement
Reduced bounce rates
Higher conversion rates
Improved brand reputation

Interaction to Next Paint (INP)
Interaction to Next Paint (INP) is a web performance metric that measures how quickly a page responds to user interaction.
INP is a way to see how fast a webpage responds after you click something or tap a button. It checks how quickly the browser starts showing changes after your action. This includes processing your click, running any necessary code, and updating the page's display
It’s an important metric because it measures how quickly users can interact with a page without being frustrated. A page with a low INP score will feel responsive and engaging, while a page with a high INP score will feel sluggish and unresponsive.
These are the types of interactions observed by INP:
Mouse clicks.
Tapping on a device with a touchscreen.
Pressing a key on either a physical or onscreen keyboard.
INP doesn't count hovering or scrolling. But, if you scroll with keyboard buttons (like space bar or page up/down), it counts as a keystroke. This keystroke might set off other events that INP does measure. Any scrolling that follows isn't counted in INP.
What's a good INP score?
It's difficult to label responsiveness as 'good' or 'bad.' You aim for great speed, but remember, devices vary. A realistic goal? Aim for your page's 75th percentile load times on mobile and desktop. Here's the breakdown:
INP at or below 200 ms? You're doing great.
INP between 200 and 500 ms? Time to optimize for better speed.
Over 500 ms? Your page has poor responsiveness and needs a serious speed boost.

What's the difference between INP and FID (First Input Delay)?
First Input Delay (FID) measures the amount of time it takes for a web page to respond to the first user interaction.
Interaction to Next Paint (INP) measures how quickly a web page responds to user interaction, taking into account the processing time and presentation delay until the next paint occurs.
In other words, FID only measures the first interaction, while INP measures all interactions. This means that INP is a more comprehensive metric that provides a better overall picture of how responsive a web page is.
FID and INP are both about how fast a webpage reacts to your actions, but they handle rare, extreme cases differently. FID focuses on the delay after your first click or tap. If one task takes way longer than usual, it can make the FID score look worse than the page's typical performance. INP, on the other hand, looks at all your interactions with the page, not just the first one. This way, it's less thrown off by one-off slow tasks. So, INP gives a more consistent and accurate picture of how responsive a webpage is, making it a better tool for judging website speed.
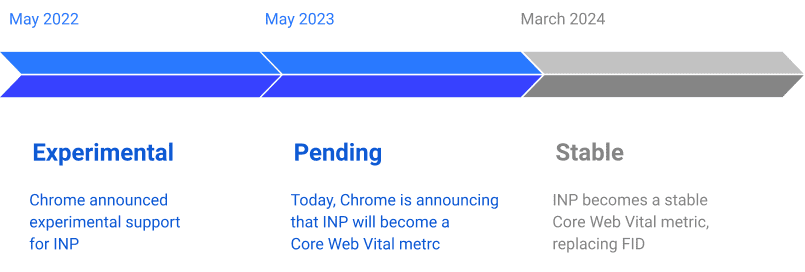
That’s why Google has announced that INP will replace FID as a Core Web Vital in March 2024. INP is a more comprehensive and reliable metric for measuring the responsiveness of a web page.

How to improve your INP score
There are a number of things you can do to improve your INP score, including:
Minimise JavaScript execution time. JavaScript is the most common cause of high INP scores, so it's important to optimize JavaScript code and reduce the amount of JavaScript you need to load.
Use caching to store static resources. Caching can help to reduce the amount of time it takes to load a page's resources, which can improve the INP score.
Avoid using long-running tasks. Long-running tasks can block the main thread and prevent the page from responding to user input. If you need to perform a long-running task, try to do it in a background thread.
Use a content delivery network (CDN) to deliver your resources. A CDN can help to improve your page's loading speed, which can also improve your INP score.
What are the key take-aways?
Interaction to Next Paint (INP) is an important new Core Web Vital metric that will replace First Input Delay (FID) in March 2024. INP measures how quickly a page responds to user input, taking into account the processing time and presentation delay until the next paint occurs.
INP is a more comprehensive and reliable metric for measuring the responsiveness of a web page than FID. This is because INP takes into account all user interactions, not just the first one, and it is less susceptible to outliers.
Improving your INP score can lead to a number of benefits, including:
Improved user experience
Increased user engagement
Reduced bounce rates
Higher conversion rates
Improved brand reputation
Increased search engine rankings
If you are serious about improving the user experience of your website and increasing your search engine rankings, then you should focus on improving your INP score.
Here are some additional tips for improving your INP score:
Use a web performance testing tool like PageSpeed Insights or Lighthouse to identify areas where you can improve.
Optimize your images.
Use a font loading service.
Reduce the number of third-party scripts on your website.
Use a lazy loading library to defer the loading of non-critical resources.
By following these tips, you can improve your INP score and create a more responsive and engaging user experience for your visitors.